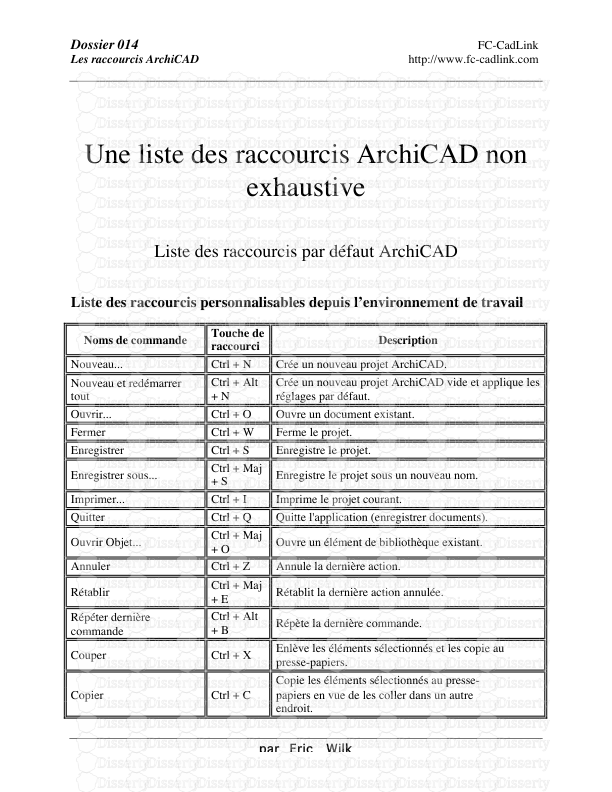
CRÉATION DE SITES WEB ENSAM ENSAM – Casablanca – CRÉATION DE SITES WEB Sommaire
CRÉATION DE SITES WEB ENSAM ENSAM – Casablanca – CRÉATION DE SITES WEB Sommaire Chapitre 1 : LE WEB Chapitre 2 : LE LANGAGE HTML LE WEB Chapitre 1. 1.1. Définition Le Web est un nom donné à l’ensemble hyperdocumentaire formé par la totalité des documents disponibles sur Internet à travers un protocole particulier : HTTP . Chap 1. Le Web particulier : HTTP . 1.2. Définition2 Le Web est assemblage de technologies diverses. Chaque technologie s’occupe d’un problème ou aspect particulier de la chaîne. Normes de contenu : XHTML, HTML, CSS, XML Chap 1. Le Web Normes de contenu : XHTML, HTML, CSS, XML Automatisation de contenu : Javascript, VBScript Transformateurs : XSL Processeurs : Perl, Php, Python, ASP Templating: CMS 1.3. Principe Le principe central du Web, c’est la transaction HTTP : Un émetteur (client) envoie une REQUETE Chap 1. Le Web Un émetteur (client) envoie une REQUETE Un serveur y répond. C’est une généralisation du « client-serveur » à partir de technologies publiques. 1.4. La requête Un message court et formaté Sa construction suit une norme HTTP Chap 1. Le Web Sa construction suit une norme HTTP Demande un document à travers une URL (GET) Dépose des données sur le serveur (POST) 1.5. URL (Uniform Resource Locator). Un URL est le moyen de nommer un objet dans le monde WWW. La syntaxe d'un URL est la suivante : type:serveur:port/chemin_d'acces/fichier#etiquette?parametres Chap 1. Le Web Le type de serveur : http : pour les URL provenant de serveurs WWW ftp : pour les fichiers à transférer telnet : pour ouvrir une session interactive LE LANGAGE HTML Chapitre 2. Ce n'est pas uniquement écrire des pages en HTML, il faut penser en terme de projet: Définir le contenu Trouver une arborescence ergonomique 2.1. Ecrire pour le web Chap 2. Le langage html Trouver une arborescence ergonomique Appliquer / Respecter la charte graphique Produire les pages Installer le site sur le serveur Maintenance, politique de mise à jour 2.2. HTML, l'origine HTML Hyper Text Markup Language est né en 1989 sous l'impulsion de Tim Berners Lee, " inventeur " du Web. HTML est basé sur SGML (Structured Markup Language), qui est une Chap 2. Le langage html HTML est basé sur SGML (Structured Markup Language), qui est une vieille norme utilisée pour la description de documents. Elle est conçue pour les grosses documentations techniques. HTML est une instance de SGML. 2.3. HTML, les principes Il contient des commandes, implémentées par des balises pour marquer les différents types de texte (titres, paragraphe, listes …) , pour inclure des images, des formulaires, des liens … Chap 2. Le langage html C'est un langage à balisage qui décrit la structure logique d'un document hypertexte. Il a volontairement été conçu pour être simple. 2.4. L'hypertexte Le langage HTML permet de créer des documents interactifs grâce à des liens hypertextes, qui relient votre document à d'autres documents. Chap 2. Le langage html En cliquant sur une zone de texte (ou une image, un logo) mise en évidence, on peut accéder a un nouveau document situé sur un autre ordinateur en n'importe quel point du globe. 2.5. Introduction au marquage - 1 Pour décrire un fichier hypertexte, le langage HTML insère des balises dans le texte du document : Chap 2. Le langage html Début de mise en forme Fin de mise en forme <marqueur> ici votre texte </marqueur> Synonymes: marqueur, élément, tag, balise. Ces balises peuvent être insérées n'importe où dans le texte, entre 2 phrases, mots, lettres … 2.5. Introduction au marquage - 2 Chap 2. Le langage html <gras>Le <italique> cours </italique> HTML</gras> Le cours HTML Il faut respecter une logique d'imbrication: Bon: 2.5. Introduction au marquage - 3 Chap 2. Le langage html Mauvais: <gras><italique> Le cours HTML</gras></italique> <gras><italique> Le cours HTML </italique> </gras> Le langage HTML est sensible à la casse, toujours écrire en minuscules. Bon: <gras><italique> Le cours HTML </italique> </gras> 2.5. Introduction au marquage - 4 Chap 2. Le langage html Mauvais: <GRAS><italique> Le cours HTML </italique> </GRAS> <Gras><ITALIQUE> Le cours HTML </ITALIQUE> </Gras> <GRAS><ITALIQUE> Le cours HTML </italique> </GRAS> <gras><italique> Le cours HTML </italique> </gras> 2.6. Les attributs Les balises peuvent posséder un ou plusieurs attributs qui permettent de spécifier l'action de la balise. Toujours mettre la valeur de l'attribut entre guillemets. Chap 2. Le langage html <marqueur attribut="argument">texte</marqueur> <marqueur attribut1="argument" attribut2="argument">texte</marqueur> 2.7. Les commentaires <!–- Voici un commentaire HTML --> Chap 2. Le langage html <!–- Voici un commentaire HTML qui peut se placer sur plusieurs lignes --> 2.8. Que choisir pour écrire de l' HTML? A la main, avec un éditeur de texte Simple Text, Bbedit,Emacs ,WordPad … Avec un logiciel « assistant » au code HTML PageSpinner sur MacIntosh, Amaya sur Unix, HTML-Kit sur PC … Chap 2. Le langage html PageSpinner sur MacIntosh, Amaya sur Unix, HTML-Kit sur PC … A l'aide d'un programme dit "WYSIWYG" Dreamweaver , Golive, Netscape composer, FrontPage, Claris Homepage ... Le client doit pouvoir interpréter HTML et afficher le résultat. Ils sont divers, tournant sur des systèmes différents: Netscape Navigator, Mozilla, Internet explorer, 2.9. Que choisir pour lire HTML? Chap 2. Le langage html Internet explorer, Safari, Opera, iCab, Emacs mode www, Amaya, Lynx, links, w3m … 2.10. Note sur les caractères accentués Vous pouvez rencontrer le codage ASCII sur 7 bits spécifié par la norme pour afficher les caractères accentués ou spéciaux. Ceux ci devront faire l'objet d'un codage spécial au sein du fichier HTML. é s'écrit é Chap 2. Le langage html é s'écrit é être s'écrit &eacirc;tre Les serveurs Web acceptent les caractères accentués de la norme iso- 8859-1. On spécifie l'encodage dans le fichier HTML. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 2.11. Structure de base d'un fichier HTML <html> <head> … éléments d'en-tête </head> <body> … éléments de corps </body> Chap 2. Le langage html </body> </html> o Une balise <html> contenant une seule balise <head> et une seule balise <body>, SAUF pour les pages comprenant des frames. 2.12. Analyse des balises <html> .. </html> Délimite le début et la fin du document <head> .. </head> Entête du document, contient des méta-informations Ex: <title>. .</title> titre de la fenêtre dans laquelle la page s’affiche Chap 2. Le langage html <meta> . .</meta> méta-informations sur le document <script> . .</script> script ou référence <body> . . </body> Corps du document Rappels Les balises sont sensibles à la casse et sont écrites en minuscules. Les noms d'attributs sont sensibles à la casse, doivent être écrits en minuscules et encadrées par des guillemets. Tous les attributs doivent recevoir une valeur. Les balises fermantes sont obligatoires. Chap 2. Le langage html Les balises fermantes sont obligatoires. Les balises vides sont signalées par une balise spéciale. ( ex: <br />) Un peu plus loin dans HTML <html> <head> <title>Mon deuxieme fichier</title> </head> <body> <h2>Hello World</h2> <p> L'emplacement de votre nouveau matériel est-il à proximité (moins de 5m) d'une prise réseau libre ? Si oui, relevez le numéro de la prise (il est écrit sur une plaque de céramique bleue, il faut respecter la distinction entre lettres majuscules et minuscules). Sinon, il faut faire installer une nouvelle prise par le Service Travaux, auquel vous devrez adresser un bon de session Chap 2. Le langage html faut faire installer une nouvelle prise par le Service Travaux, auquel vous devrez adresser un bon de session interne. La suite des opérations aura lieu quand vous aurez une prise disponible. Dans le doute, interrogez par courrier électronique souad_elhoussaini@yahoo.fr </p> <p>Votre demande doit nous parvenir par l'intermédiaire du correspondant informatique de votre Unité. Elle se composera de deux parties : un bon de session interne envoyé au Service Informatique Scientifique et un courrier électronique adressé à souad_elhoussaini@yahoo.fr qui contiendra toutes les informations utiles (dont le numéro du bon de session). </p> <ol> <li> le premier élément <li> le deuxième élément <li> le troisième élément </ol> <p><a href="http://www.ucd.ac.ma">Vous trouverez ici la suite du texte !! </a></p> </body> </html> Résultat Chap 2. Le langage html 2.13. Eléments du langage HTML 1- Les délimiteurs <div> . . </div> Division de bloc <p> . . </p> Paragraphe Chap 2. Le langage html <br> Saut à la ligne Et aussi: address, blockquote, hr, pre 2.13. Eléments du langage HTML 2- Les styles Chap 2. Le langage html <hn> . . </hn> Titre de niveau n, de 1 à 6 Chap 2. Le langage html 2.13. Eléments du langage HTML 3- L'alignement Pour centrer le texte <center> … </center> Ou alors <P align="right">…</P> <P align="center">…</P> <P align="center">…</P> <P align="left">…</P> <P align="justify">…</P> Retrait de texte <BLOCKQUOTE>…</BLOCKQUOTE> Chap 2. Le langage html 2.13. Eléments du langage HTML 4- Les séparateurs * Les caractères "espace", "tabulation" et "retour à la ligne" sont considéré comme un seul espace. * Plusieurs espaces consécutifs : seul le premier est pris en compte. * Plusieurs espaces consécutifs : seul le premier uploads/Industriel/ cours-html 1 .pdf
Documents similaires










-
55
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Fev 17, 2022
- Catégorie Industry / Industr...
- Langue French
- Taille du fichier 2.0546MB


