Chapitre 3 : Implémentation 30 1. Les langages de programmations Langage Descri
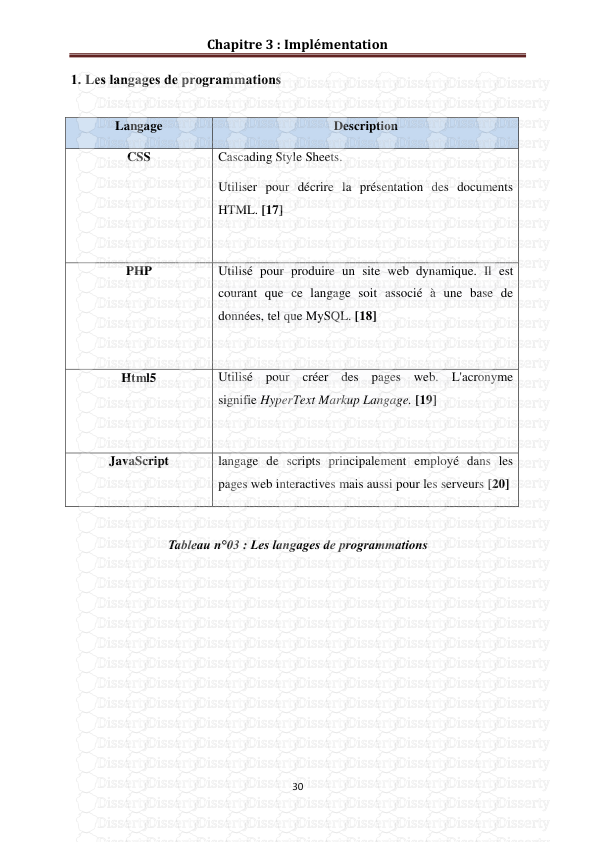
Chapitre 3 : Implémentation 30 1. Les langages de programmations Langage Description CSS Cascading Style Sheets. Utiliser pour décrire la présentation des documents HTML. [17] PHP Utilisé pour produire un site web dynamique. Il est courant que ce langage soit associé à une base de données, tel que MySQL. [18] Html5 Utilisé pour créer des pages web. L'acronyme signifie HyperText Markup Langage. [19] JavaScript langage de scripts principalement employé dans les pages web interactives mais aussi pour les serveurs [20] Tableau n°03 : Les langages de programmations Chapitre 3 : Implémentation 31 2. Méthodes et outils de développement Outils/méthodes Description XAMP Espace de développement local [21] Sublime Text Sublime Text est un éditeur de texte générique codé en C++ et Python. [22] Bootstrap 4 Framework permettant l’accès à des classes CSS/JS préexistantes Allègement de la charge pour le rendu front [23] MySQL Est un système de gestion de base de données relationnelle PHPMYADMIN Est une application web permettant d’avoir une interface visuelle de la Base de Données [24] Tableau n °04 : Méthodes et outils de développement Chapitre 3 : Implémentation 32 3. Présentation de notre application Cette partie nous avons faire la présentation de notre application. Nous allons expliquer les étapes d’utilisation et présenter les principales interfaces réalisées dans notre site web. 3.1. Page d’accueil Accessible de n’importe quel niveau du site en cliquant sur le logo de l’application « ALGCAR », elle est constituée de Une page principale pour Rechercher un trajet, L’utilisateur choisi une ville de départ a et une ville destination. En appuyant sur « chercher plus », l’utilisateur à accès à d’autres paramètres de recherche, tel que : La date, Le prix, Puis, il doit cliquer sur le bouton rechercher. Figure n° 34 : Page d’accueil 3.2. La page de connexion L’utilisateur n’est pas inscrire Il doit ensuite remplir le formulaire d’inscription. Le champ adresse mail, le champ confirmation d’adresse mail, le champ Nom ne doit pas contenir de chiffre ni de caractères spéciaux, le champ Mot de passe doit contenir au moins 8 caractères, Puit il appuyé sur le bouton valider. L’utilisateur doit avoir rempli les champs de connexion présente dans la page de connexion Il doit ensuite cliquer sur le bouton valider. Chapitre 3 : Implémentation 33 Figure n °35 : La page de connexion Figure n °36 : la page d’inscription Chapitre 3 : Implémentation 34 3.3. La page d’un trajet Contient les Informations du trajet : la ville de départ, la ville d’arrivée, la date et l’heure de départ, la date et l’heure d’arrivée, le matricule de la voiture, prix du trajet, bouton signaler trajet, bouton d’inscription au trajet, on peut accéder au profile du conducteur, le nombre de place restante et l’espace de commentaire. Figure n ° 37 : La page d’un trajet Chapitre 3 : Implémentation 35 3.4. La page de proposition du trajet : La page de création de trajet contient les champs : ville de départ, ville arrivée, un bouton ajouter une étape, les dates, horaires de départ des villes, bouton ajouter un véhicule, une image de la carte d’identité, Un bouton de validation. Page n °38 : La page de proposition du trajet Chapitre 3 : Implémentation 36 3.5 Signaler un conducteur FIGURE N °39 : SIGNALER UN CONDUCTEUR 3.6 ajouter un crédit dans le profil de l’utilisateur FIGURE 40 : AJOUTER CREDIT Chapitre 3 : Implémentation 37 3.7 Espace profil Ce page contient un bouton « modifier profil », un bouton « modifier mot de passe, si l’utilisateur clique sur le lien « liste des véhicules », la liste de ses véhicule s’affichera, si il clique sur le lien « historique de vos trajet », la liste de ses anciens trajet s’affichera. FIGURE 41 : ESPACE PROFIL 3.8 Réserver un trajet FIGURE 42 : CONFIRMER RESERVATION Chapitre 3 : Implémentation 38 3.9 page de connexion espace admin L’admin accède à son espace on cliquant sur lien « espace admin » dans le footer au bas du site L’admin doit avoir rempli les champs de connexion présente dans la page.de connexion Il doit ensuite cliquer sur le bouton se connecter. 3.10 page accueil espace admin La page d’accueil de la partie admin contient un panneau d’administration et des liens vers l’affichage des différents table de la base de donné. 3 : ACCUEIL ADMIN FIGURE 43 : CONNEXION PARTIE ADMIN Chapitre 3 : Implémentation 39 3.11 page gestion des comptes utilisateur espace admin L’admin peut consulter la liste des utilisateurs supprimer, modifier, ajouter un nouvel utilisateur dans la base de donné du site. 3.12 page gestion des trajets espace admin L’admin peut consulter la liste des trajets, supprimer, modifier, ajouter un nouvel trajet dans la base de donné du site. FIGURE 44 : GESTION DES UTILISATEURS Chapitre 3 : Implémentation 40 FIGURE 45 : GESTION DES TRAJETS 3.13 Page gestion des commentaires L’admin peut consulter la liste des commentaires, supprimer, modifier, ajouter un nouvel commentaire dans la base de donné du site. 3.14 Page gestion des véhicules L’admin peut consulter la liste des véhicules, supprimer, modifier, ajouter un nouvel véhicule dans la base de donné du site. FIGURE 46 : GESTION DES COMMENTAIRES Chapitre 3 : Implémentation 41 FIGURE 47 : GESTION DES VEHICULES Conclusion Dans ce chapitre nous avons présenté les interfaces principales réalisées dans notre site web, puis les interfaces de la partie admin, nous avons expliqué les options de chaque interface avec les étapes d’utilisation de notre site web. uploads/Geographie/ nouveau-ch3.pdf
Documents similaires










-
53
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Apv 26, 2021
- Catégorie Geography / Geogra...
- Langue French
- Taille du fichier 1.4226MB