1. Styling HTML avec CSS CSS est l'acronyme de Cascading Style Sheets en fran
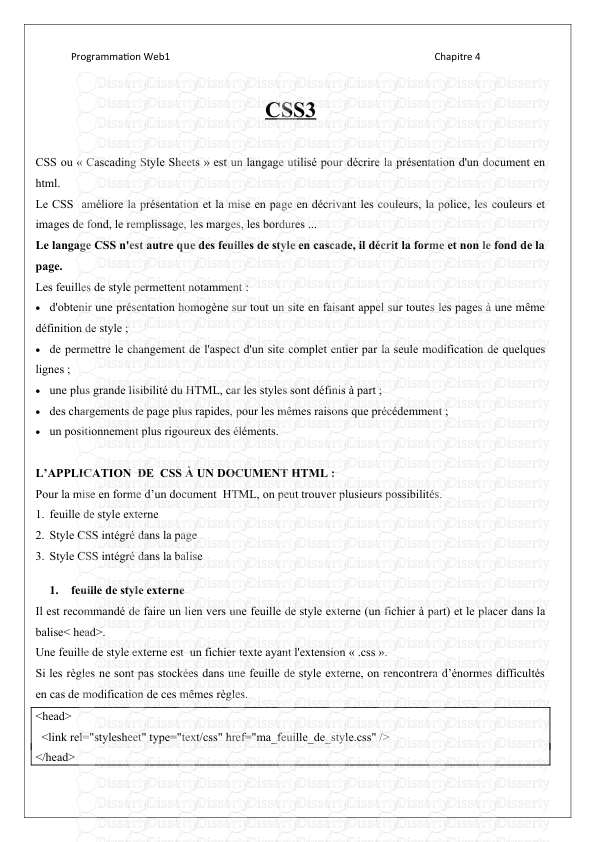
1. Styling HTML avec CSS CSS est l'acronyme de Cascading Style Sheets en français feuille de style en cascade. CSS décrit comment les éléments HTML doivent être affichés à l'écran, sur papier ou sur un autre support. CSS économise beaucoup de travail. Il peut contrôler la mise en page de plusieurs pages Web en même temps. Des exemples de pages web afficher avec 4 différentes feuilles de styles : 1.1. Pourquoi utiliser CSS? Le CSS permet de définir les styles de vos pages Web, notamment la conception, la disposition et les variations d’affichage pour différents appareils et tailles d’écran. 1.2. Syntaxe CSS : les règles CSS se compose d'un sélecteur et d'un bloc de déclaration comme le montre la figure suivante : Le sélecteur pointe sur l'élément HTML que vous souhaitez styler par example H1 qui indique titre 1. Le bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules. Chaque déclaration inclut un nom de propriété CSS et une valeur, séparés par deux points. Une déclaration CSS se termine toujours par un point-virgule et les blocs de déclaration sont entourés d'accolades. Dans l'exemple suivant, tous les éléments <p> seront alignés au centre, avec une couleur de texte rouge: <!DOCTYPE html> <html> <head> <style> p { color: red; text-align: center; } </style> </head> <body> <p>Hello World!</p> <p>These paragraphs are styled with CSS.</p> </body> </html> 1.2.1. Sélecteurs CSS : Les sélecteurs CSS permettent de "rechercher" (ou de sélectionner) des éléments HTML en fonction de leur nom, id, classe, attribut, etc. 1.2.2. Le sélecteur d'élément : Le sélecteur d'élément sélectionne les éléments en fonction du nom de l'élément. Vous pouvez sélectionner tous les éléments <p> sur une page html comme ceci : p { text-align: center; color: red; } dans ce cas, tous les éléments <p> seront alignés au centre, avec une couleur de texte rouge. 1.2.3. Le sélecteur d'identifiant Le sélecteur id utilise l'attribut id d'un élément HTML pour sélectionner un élément spécifique. L'identifiant d'un élément doit être unique dans une page, le sélecteur d'identifiant sert donc à sélectionner un élément unique. Pour sélectionner un élément avec un identifiant spécifique, écrivez un caractère dièse (#), suivi de l'identifiant de l'élément. La règle de style ci-dessous sera appliquée à l'élément HTML avec id = "para1": <!DOCTYPE html> <html> <head> <style> #para1 { text-align: center; color: red; } </style> </head> <body> <p id="para1">Hello World!</p> <p>This paragraph is not affected by the style.</p> </body> </html> 1.2.4. Le sélecteur de classe Le sélecteur de classe sélectionne les éléments avec un attribut de classe spécifique. Pour sélectionner des éléments avec une classe spécifique, écrivez un caractère point (.), Suivi du nom de la classe. Dans l'exemple ci-dessous, tous les éléments HTML avec class = "center" seront en rouge et centrés: <!DOCTYPE html> <html> <head> <style> .center { text-align: center; color: red; } </style> </head> <body> <h1 class="center">Red and center-aligned heading</h1> <p class="center">Red and center-aligned paragraph.</p> </body> </html> NB : Vous pouvez également spécifier que seuls des éléments HTML spécifiques doivent être affectés par une classe. Dans l'exemple ci-dessous, seuls les éléments <p> avec class = "center" seront alignés au centre: <!DOCTYPE html> <html> <head> <style> p.center { text-align: center; color: red; } </style> </head> <body> <h1 class="center">This heading will not be affected</h1> <p class="center">This paragraph will be red and center-aligned.</p> </body> </html> Les éléments HTML peuvent également faire référence à plus d'une classe. Dans l'exemple ci-dessous, l'élément <p> sera stylé selon class = "center" et class = "large": <!DOCTYPE html> <html> <head> <style> p.center { text-align: center; color: red; } p.large { font-size: 300%; } </style> </head> <body> <h1 class="center">This heading will not be affected</h1> <p class="center">This paragraph will be red and center-aligned.</p> <p class="center large">This paragraph will be red, center-aligned, and in a large font-size.</p> </body> </html> 1.2.5. Sélecteurs de regroupement : Si vous avez des éléments avec les mêmes définitions de style, comme ceci: h1 { text-align: center; color: red; } h2 { text-align: center; color: red; } p { text-align: center; color: red; } Il sera préférable de regrouper les sélecteurs pour minimiser le code. Pour regrouper les sélecteurs, séparez chaque sélecteur par une virgule. Dans l'exemple ci-dessous, nous avons regroupé les sélecteurs à partir du code ci-dessus: h1, h2, p { text-align: center; color: red; } 1.3. Commentaires CSS : Les commentaires sont utilisés pour expliquer le code et peuvent vous aider lorsque vous modifiez le code source à une date ultérieure. Les commentaires sont ignorés par les navigateurs. Un commentaire CSS commence par / * et se termine par * /. Les commentaires peuvent également s'étendre sur plusieurs lignes: p { color: red; /* This is a single-line comment */ text-align: center; } /* This is a multi-line comment */ 1.4. Comment ajouter CSS : Lorsqu'un navigateur lit une feuille de style, il formate le document HTML en fonction des informations contenues dans la feuille de style. CSS peut être ajouté aux éléments HTML de 3 manières: 1.4.1. Inline - en utilisant l'attribut style dans les éléments HTML : Un style en ligne peut être utilisé pour appliquer un style unique à un seul élément. Pour utiliser des styles inline, ajoutez l'attribut style à l'élément concerné. L'attribut style peut contenir n'importe quelle propriété CSS. L'exemple ci-dessous montre comment changer la couleur et la marge gauche d'un élément <h1>: <!DOCTYPE html> <html> <body> <h1 style="color:blue;margin-left:30px;">This is a heading</h1> <p>This is a paragraph.</p> </body> </html> 1.4.2. Internal - en utilisant un élément <style> dans la section <head> Une feuille de style interne peut être utilisée si une seule page a un style unique. Les styles internes sont définis dans l'élément <style>, dans la section <head> d'une page HTML: <!DOCTYPE html> <html> <head> <style> body { background-color: linen; } h1 { color: maroon; margin-left: 40px; } </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> 1.4.3. External - en utilisant un fichier CSS externe : Avec une feuille de style externe, vous pouvez changer l'apparence d'un site Web entier (plusieurs pages en même temps) en ne modifiant qu'un seul fichier. Chaque page doit inclure une référence au fichier de feuille de style externe à l'intérieur de l'élément <link>. L'élément <link> va à l'intérieur de la section <head>: Fichier html <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Une feuille de style externe peut être écrite dans n’importe quel éditeur de texte. Le fichier ne doit contenir aucune balise HTML. Le fichier de feuille de style doit être enregistré avec une extension .css. Voici à quoi ressemble "mystyle.css": body { background-color: lightblue; } h1 { color: navy; margin-left: 20px; } Plusieurs feuilles de style : Si certaines propriétés ont été définies pour le même sélecteur (élément) dans différentes feuilles de style, la valeur de la dernière feuille de style lue sera utilisée. Le moyen le plus courant d’ajouter des CSS est de conserver les styles dans des fichiers CSS séparés. Cependant, nous utiliserons ici le style en ligne et le style interne, car il est plus facile à démontrer et plus facile à essayer vous-même. background en CSS : La propriété background-color spécifie la couleur d'arrière-plan d'un élément. La couleur de fond d'une page est définie comme ceci: <!DOCTYPE html> <html> <head> <style> body { background-color: lightblue; } </style> </head> <body> <h1>Hello World!</h1> <p>This page has a light blue background color!</p> </body> </html> Avec CSS, une couleur est le plus souvent spécifiée par: un nom de couleur valide - comme "red" une valeur HEX - comme "# ff0000" une valeur RGB - comme "rgb (255,0,0)" Dans l'exemple ci-dessous, les éléments <h1>, <p> et <div> ont des couleurs d'arrière-plan différentes: h1 { background-color: green; } div { background-color: lightblue; } p { background-color: yellow; } 2.1. Image de fond : La propriété background-image spécifie une image à utiliser comme arrière-plan d'un élément. Par défaut, l'image est répétée pour couvrir tout l'élément. L'image de fond d'une page peut être définie comme ceci: body { background-image: url("paper.gif"); } 2.1.1. background-image - Répéter horizontalement ou verticalement Par défaut, la propriété background-image répète une image horizontalement et verticalement. Certaines images doivent être répétées uniquement horizontalement ou verticalement, sinon elles auront l’air étrange, comme ceci: body { background-image: url("gradient_bg.png"); } Si l'image ci-dessus ne se répète que horizontalement (background-repeat: repeat-x;), l'arrière-plan aura une meilleure apparence: body { background-image: url("gradient_bg.png"); background-repeat: repeat-x; } 2.1.2. background-image - Définir la position et ne pas répéter : L'affichage de l'image d'arrière-plan une seule fois est également spécifié par la propriété background-repeat: body { background-image: url("img_tree.png"); background-repeat: no-repeat; } Dans l'exemple ci-dessus, l'image d'arrière-plan est affichée au même endroit que le texte. Nous voulons changer la position de l'image pour qu'elle ne gêne pas trop le texte. La position de l'image est spécifiée par la propriété background-position: body { background-image: url("img_tree.png"); background-repeat: no-repeat; background-position: right top; } 2.1.3. background-image- Position fixe Pour spécifier que l'image d'arrière-plan doit être corrigée (ne défilera pas avec le reste de la page), utilisez la propriété background-attachment: uploads/s3/ cours-2-css-pdf.pdf
Documents similaires










-
148
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Dec 15, 2021
- Catégorie Creative Arts / Ar...
- Langue French
- Taille du fichier 0.8025MB


