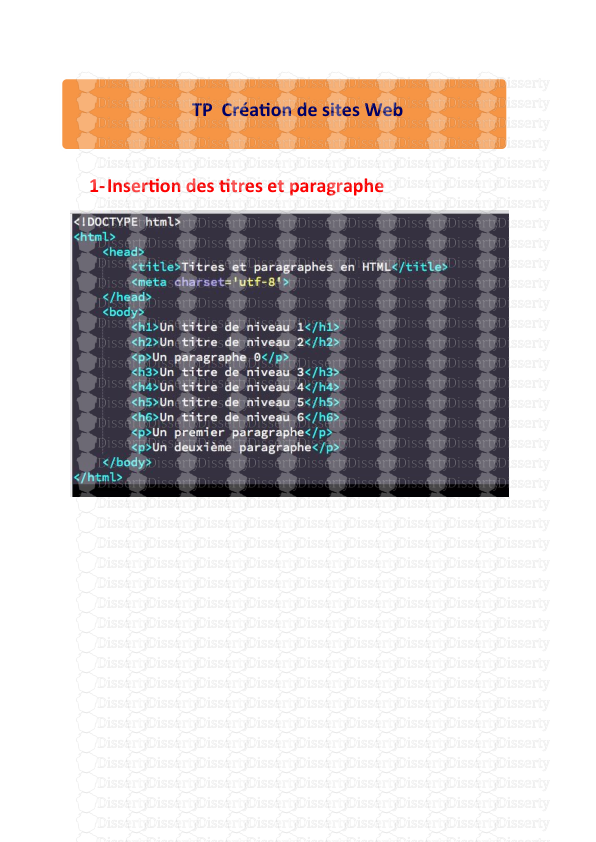
TP Création de sites Web 1-Insertion des titres et paragraphe 2-Les listes en h
TP Création de sites Web 1-Insertion des titres et paragraphe 2-Les listes en html 3-Listes Imbriquées en Html 4-Insertion des liens 5-Insertion des images 6-Animation du texte Exemples Défilementde la droite vers la gauche Défilement vers le haut Défilementà partir du milieu de la page Défilement 2 fois et il s’arrête Défilementun pixel par mini-seconde Animation du texte des extrémités LE TABLEAU EN HTML Pour créer un tableau simple, nous allons avoir besoin de trois éléments HTML : L’élément table (« tableau » en français) va définir le tableau en soi ; L’élément tr, pour « table row » ou « ligne de tableau » en français va nous servir d’introduire une nouvelle ligne dans notre tableau ; L’élément td, pour « table data » ou « donnée de tableau » en français va nous permettre d’ajouter des cellules dans nos lignes. Ainsi, les tableaux en HTML vont être construits ligne par ligne, et cellule par cellule en ajoutant des éléments td à l'intérieur d'éléments tr. Des colonnes vont se créer automatiquement dès que l’on va insérer au moins deux éléments td à l’intérieur d’un élément tr. Syntaxe des tableaux Un tableau est créé dans les balises <table></table>. A l'intérieur : – on crée une ligne avec <tr></tr>; – on crée une colonne avec <td></td>. Par exemple : <table> <tr> <td>Maroc</td> <td>Marrakech</td> <td>Agadir</td> </tr> <tr> <td>France</td> <td>Paris</td> <td>Nice</td> </tr> <tr> <td>Turkye</td> <td>Istanboul</td> <td>Anqara</td> </tr> </table> Exemple1 Insertion de tableau: <TABLE BORDER="1" CELLSPACING="0" CELLPADDING="10" ALIGN="CENTER"> <TR> <TD>Bonjour</TD><TD>tout le monde !</TD> </TR> </TABLE> Exemple 2 Avec couleur de Bordure <TABLE BORDER="0" CELLPADDING="10" CELLSPACING="1" BGCOLOR="red" ALIGN="CENTER"> <TR BGCOLOR="white"> <TD>Bonjour</TD><TD>tout le monde !</TD> </TR> </TABLE> Exemple 3 : Changement decouleur d'arrière-plan <TABLE ALIGN=center BORDER=1 CELLSPACING=0> <TR onMouseOver="this.bgColor='yellow'" onMouseOut="this.bgColor='white'"> <TD>Géologie Apliquée</TD> <TD>Chimie Industrielle</TD> </TR> <TR> <TD onMouseOver="this.bgColor='lime'" onMouseOut="this.bgColor='white'"> Electromécanique</TD> <TD onMouseOver="this.bgColor='aqua'" onMouseOut="this.bgColor='white'"> Mines et Carrières</TD> </TR> </TABLE> Balises Début tableau : <TABLE BGCOLOR="couleur fond" ALIGN="LEFT|RIGHT|CENTER" WIDTH="pixels ou %" CELLSPACING="larg.bords" BORDER="larg.ombrage" CELLPADDING="détach.texte"> Début ligne : <TR BGCOLOR="couleur" ALIGN="LEFT| RIGHT|CENTER" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE" WIDTH="pixels ou %"> Cellule titre : <TH BGCOLOR="couleur" ALIGN="LEFT| RIGHT|CENTER" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE" WIDTH="pixels ou %" ROWSPAN="nb.lignes" COLSPAN="nb.col."< contenu cellule </TH> Cellule normale : <TD BGCOLOR="couleur" ALIGN="LEFT|RIGHT|CENTER" VALIGN="TOP|MIDDLE| BOTTOM|BASELINE" WIDTH="pixels ou %" ROWSPAN="nb.lignes" COLSPAN="nb.col."< contenu cellule </TD> Fin de la ligne : </TR> Fin du tableau : </TABLE> Exemple1 Insertion de tableau: <TABLE BORDER="1" CELLSPACING="0" CELLPADDING="10" ALIGN="CENTER"> <TR> <TD>Bonjour</TD><TD>tout le monde !</TD> </TR> </TABLE> Exemple 2 Avec couleur de Bordure <TABLE BORDER="0" CELLPADDING="10" CELLSPACING="1" BGCOLOR="red" ALIGN="CENTER"> <TR BGCOLOR="white"> <TD>Bonjour</TD><TD>tout le monde !</TD> </TR> </TABLE> Exemple 3 : Changement decouleur d'arrière-plan <TABLE ALIGN=center BORDER=1 CELLSPACING=0> <TR onMouseOver="this.bgColor='yellow'" onMouseOut="this.bgColor='white'"> <TD>Géologie Apliquée</TD> <TD>Chimie Industrielle</TD> </TR> <TR> <TD onMouseOver="this.bgColor='lime'" onMouseOut="this.bgColor='white'"> Electromécanique</TD> <TD onMouseOver="this.bgColor='aqua'" onMouseOut="this.bgColor='white'"> Mines et Carrières</TD> </TR> </TABLE> On peut aussi définir une légende associée au tableau : <CAPTION ALIGN="TOP|BOTTOM"> texte légende </CAPTION> On peut évent. définir (depuis N6 et IE4) des lignes d'en- tête (répétées au haut de chaque page imprimées) : <THEAD ALIGN="LEFT|CENTER|RIGHT|JUSTIFY|CHAR" CHAR="car" CHAROFF="longueur" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE"> une ou plusieurs lignes <TR>...</TR> </THEAD> des lignes de corps du tableau : <TBODY ALIGN="LEFT|CENTER|RIGHT|JUSTIFY|CHAR" CHAR="car" CHAROFF="longueur" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE"> une ou plusieurs lignes <TR>...</TR> </TBODY> et des lignes de pied du tableau : <TFOOT ALIGN="LEFT|CENTER|RIGHT|JUSTIFY|CHAR" CHAR="car" CHAROFF="longueur" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE"> une ou plusieurs lignes <TR>...</TR> </TFOOT> uploads/s3/ cours-html.pdf
Documents similaires










-
110
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Nov 19, 2022
- Catégorie Creative Arts / Ar...
- Langue French
- Taille du fichier 0.6911MB