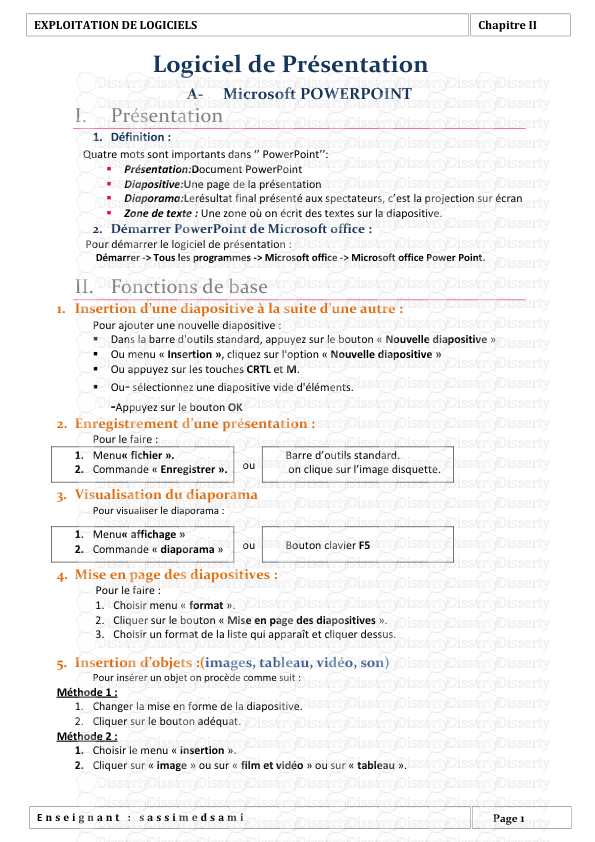
VEILLE CONCURENTIEL LE Micro-interactions Micro-interactions Page liste Menu ha
VEILLE CONCURENTIEL LE Micro-interactions Micro-interactions Page liste Menu hamburger principal. S’ouvre avec un effet slide de la gauche vers la droite. Menu à l’intérieur du menu hamburger principal. S’ouvre avec un effet slide de la droite vers gauche à l’intérieur de la box menu. Bouton « Voir tout » emmène directement à la page liste sans avoir à passer par plusieurs couches d’onglets. Menu des filtres. S’ouvre avec un effet slide de la droite vers la gauche Menu à l’intérieur du menu des filtres. S’ouvre en cliquant sur le bouton « Filtrer » en milieu-gauche de la page (un peu contre-intuitif), avec un effet slide de la droite vers gauche à l’intérieur de la box menu. Page liste SEPHORA Même bouton. Pas le même résultat. Le bouton de gauche « Filtrer » ouvre un side menu (à droite, et le bouton « Trier » ouvre une fenêtre (au centre). Page liste SEPHORA Header et boutons réglés en sticky-top. Les produits de la page liste s’affichent en Lazy-loading (léger délais entre le scrolling et l’apparition des images.) Pourrais être amélioré en imitant le site Sephora PC, faire apparaitre la product-box entière avec un délai et pas juste l’image du produit. La première option donne l’impression que la page à des difficultés à charger. Scroll vers le bas. Page liste SEPHORA Cliquer sur l’icône loupe ouvre la barre de recherche du site sous la forme d’une nouvelle fenêtre. Elle comprend aussi une liste de suggestions de recherches populaires pouvant aiguiller le visiteur plus facilement. Lorsque la fenêtre de la barre de recherche est ouverte, le reste de la page passe au second plan. La page s’assombris pour mettre la fenêtre de recherche en valeur. Page liste SEPHORA Micro-interactions Fiche Produit Au lieu d’une succession d’images, ce carrousel propose une vidéo de présentation du produit, indiquée par une « borne » en forme de bouton play (au lieu des bornes rondes indiquant des images simples). Bouton « Favoris ». Présent non seulement dans la fiche produit mais aussi sur les product-boxes de tout le site. Permet d’enregistrer un produit particulier dans ses favoris afin de pouvoir y accéder plus facilement lors de prochaines visites. Fiche Produit SEPHORA Pour les teintes du produit, un carrousel est utilisé (proposant aussi celles disponibles en format voyage) Un lien est aussi proposé afin de pouvoir visualiser le produit avec la bonne teinte. Prix et bouton d’ajout au panier réglés en sticky- bottom. Fiche Produit SEPHORA Fiche Produit SEPHORA Propose des sections « Avis » et « Questions » séparées. La section « Avis » permettant de donner une note au produit avec des étoiles et de faire remonter certains problèmes grâce aux commentaires écrits. La section Question permettant une interaction entre clients. Permet d’avoir une overview rapide du produit en proposant directement les avis positifs et négatifs les mieux notés, ainsi que les notes données par les internautes ayant postés ces avis. Le ratio de personnes ayant trouvés ces avis utiles par rapport aux nombre de personnes les ayant lu est aussi affiché. En dessous d’un certain point, un bouton apparait pour permettre à l’utilisateur de remonter au haut de la page. LUSH • Page liste • Fiche produit Micro-interactions Pages liste Menu de navigation principal, déroulant. Etrangement, le bouton « Voir tout » ammène à une page proposant exactement les mêmes options que les onglets présents dans le menu déroulant (y compris l’option « voir tout »). En cas de scroll vers le bas lorsque l’onglets « Produit » du menu est ouvert le header disparais et deviens inaccessible jusqu’à la fermeture de l’onglet. Pages liste LUSH Le header de la page est réglé en sticky top, mais est remplacé en sticky par un menu de navigation lorqu’il arrive au niveau de celui-ci. Le menu en lui-même propose les mêmes option que la page vue précédemment. Pages liste LUSH La page commençant par une section « Sélection », la gamme complète des produits est située plus bas, de même que l’option de tri. Cette option n’est donc pas visible en arrivant sur la page et consiste en un menu déroulant simple, ainsi qu’un conteur pour le nombre de produit restant après tri. Le bouton « Tchattez avec nous ? » est réglé en sticky bottom et permet d’accéder à un chat avec un conseiller (ou un bot pour autant que je sache). Pour y accéder, l’utilisateur devras accepter les cookies du site, mais aussi fournir un nom, ainsi qu’une adresse e-mail. Pages liste LUSH Le bouton change de forme après avoir été activé 1 fois. Bouton « ajouter au panier ». Remplace la boite d’origine par une autre, permettant de choisir le nombre de d’exemple que l’utilisateur souhaite ajouter a son panier et met en valeur les information importantes déjà présente. Pages liste LUSH Micro-interactions Fiche Produit Zone de texte simple permettant de choisir la quantité de produit que l’utilisateur souhaite acheter/ajouter à son panier. Propose d’ajouter le produit à une liste de souhait, similaire au système de favoris vu sur le site Sephora. Bouton « Avis » qui emmène directement au footer pour une raison obscure. Fiche Produit LUSH Scroll vers le bas Après une section dédiée aux meilleurs commentaires postés sur cette page, un groupe d’onglets est mis a dispositions de l’utilisateur. Le premier propose une liste des ingrédients utilisés dans la fabrication du produit. Chaque ingrédient possédant son propre lien vers une page donnant plus amples explication concernant ses propriétés et utilisations. Fiche Produit LUSH Liste des avis laissés par les internautes concernant le produit. (Ici un seul, et est donc forcément le meilleur commentaire aussi) Liste des produits recommandés par le site/en relation avec le produit présenté sur la page actuelle. Fiche Produit LUSH DIOR • Page liste • Fiche produit Micro-interactions Page liste Menu hamburger principal. Le menu en lui-même s’ouvre comme une fenêtre, de même que les onglets à l’intérieur de celui-ci, l’absence d’animations pour leur ouverture peux perturber et donner l’impression de naviguer entre différentes pages et non des onglets. Ceci s’arrange en entrant dans l’onglet « maquillage » (ou autre), où les onglets fonctionnent comme des onglets et proposent leurs options sur la même page. Pages liste DIOR Paire de boutons simples. Permettent de changer l’organisation des product- boxes, afin de mettre en valeur au choix le produit ou les informations liées à ce produit (la premiers option va aussi rétrécir très légèrement certaines boxes ainsi que les espaces entre elles). Pages liste DIOR Bouton « favoris ». Une fois cliqué, emmène directement sur la page des favoris, ou le produit est enregistré afin de faciliter la recherche de l’utilisateur lors de sa prochaine visite. Bouton « chat » similaire à celui trouvé sur le site LUSH. Permet d’entre en communication avec un conseillé ou un bot si un problème est rencontré (allant de la simple question concernant un produit à un problème de fonctionnement du site. ) Fait remonter en haut de page. Pages liste DIOR Micro-interactions Fiche Produit Carrousel simple proposant différentes vues du produit. Scroll vers le bas Grille de choix pour les différentes teintes du produit. Permet simplement de choisir une teinte correspondant à son teint facilement avec un clic. Bouton « Comparer ». Ouvre une nouvelle fenêtre afin de pouvoir comparer deux teintes différentes. Léger problème d’espacement au niveau des boutons (probablement un problème de responsive ?). Fiche Produit DIOR Groupe d’onglets regroupant les principales informations concernant le produit. Bouton simple, présent sur chaque fiche produit afin d’aiguiller les clients souhaitant acheter le produit directement en magasin. Ouvre une nouvelle page, proposant une carte (à échelle mondiale) montrant les différents points de ventes aux endroits sélectionnés. Fiche Produit DIOR HORACE • Page liste • Fiche produit Micro-interactions Page liste Les pages du site possèdent toutes à la fois un menu hamburger (s’ouvre avec un effet de slide de la gauche vers la droite), et un menu simple nécessitant de swipe vers la gauche (comme un carrousel) afin d’accéder aux autres liens. Les deux menus possédant les mêmes options. Habituel bouton permettant d’ouvrir une fenêtre de chat afin de communiquer directement avec un conseiller (ou bot) et obtenir des informations ou faire remonter des problèmes. Pages liste HORACE Header comprenant un accès rapide vers l’accueil, un menu hamburger et un accès au panier, réglé en sticky-top. Les boutons « ajouter » et « panier » ouvrent tous les deux une fenêtre verts le panier avec le même effet de slide de la droite vers le gauche. La seule différence étant que le bouton « ajouter » ajoute le produit au panier directement en même temps. Pages liste HORACE Micro-interactions Fiche Produit Fiche Produit HORACE Carrousel montrant un exemplaire du produit et un résumé rapide de comment l’utiliser. Sa particularité étant que les images ne se changent ni automatiquement, ni en swipant d’un coté ou de l’autre, mais en cliquant que l’image suivante. Bouton « Ajouter au Panier » réglé en sticky-bottom. Fiche Produit HORACE Scroll vers le bas. Juste sous le carrousel vu précédemment, uploads/S4/ veille-concurrentielle-2-pptx-0 1 .pdf
Documents similaires










-
33
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Apv 16, 2021
- Catégorie Law / Droit
- Langue French
- Taille du fichier 5.4735MB


