Dev2 JavaScript Prof Yousef Farhaoui Un restaurant vous demande de réaliser un
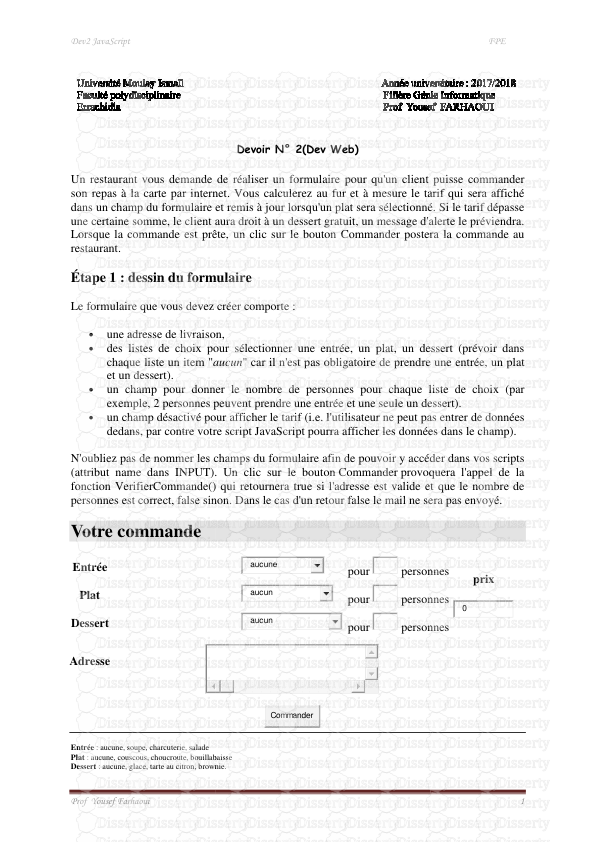
Dev2 JavaScript Prof Yousef Farhaoui Un restaurant vous demande de réaliser un formulaire pour qu'un client puisse commander son repas à la carte par internet. Vous calculerez au fur et à mesure le tarif qui sera affiché dans un champ du formulaire et remis à jour une certaine somme, le client aura droit à un dessert gratuit, un message d'alerte le préviendra. Lorsque la commande est prête, un clic sur le bouton Commander postera la commande au restaurant. Étape 1 : dessin du formulaire Le formulaire que vous devez créer comporte : • une adresse de livraison, • des listes de choix pour sélectionner une entrée, un plat, un dessert (prévoir dans chaque liste un item "aucun et un dessert). • un champ pour donner le nombre de personnes pour chaque liste de choix (par exemple, 2 personnes peuvent prendre une entrée et une seule un dessert). • un champ désactivé pour afficher le tarif (i.e. l'utilisateur ne peut pas dedans, par contre votre script JavaScript pourra afficher les données dans le champ). N'oubliez pas de nommer les champs du formulaire afin de pouvoir y accéder dans vos scripts (attribut name dans INPUT). Un clic sur le bouton fonction VerifierCommande() qui retournera true si l'adresse est valide et que le nombre de personnes est correct, false sinon. Dans le cas d'un retour false le mail ne sera pas envoyé. Votre commande Entrée Plat Dessert Entrée : aucune, soupe, charcuterie, salade Plat : aucune, couscous, choucroute, bouillabaisse Dessert : aucune, glace, tarte au citron, brownie. Adresse Dev2 JavaScript Devoir N° 2(Dev Web) Un restaurant vous demande de réaliser un formulaire pour qu'un client puisse commander son repas à la carte par internet. Vous calculerez au fur et à mesure le tarif qui sera affiché dans un champ du formulaire et remis à jour lorsqu'un plat sera sélectionné. Si le tarif dépasse une certaine somme, le client aura droit à un dessert gratuit, un message d'alerte le préviendra. Lorsque la commande est prête, un clic sur le bouton Commander postera la commande au : dessin du formulaire Le formulaire que vous devez créer comporte : une adresse de livraison, des listes de choix pour sélectionner une entrée, un plat, un dessert (prévoir dans aucun" car il n'est pas obligatoire de prendre une un champ pour donner le nombre de personnes pour chaque liste de choix (par exemple, 2 personnes peuvent prendre une entrée et une seule un dessert). un champ désactivé pour afficher le tarif (i.e. l'utilisateur ne peut pas dedans, par contre votre script JavaScript pourra afficher les données dans le champ). N'oubliez pas de nommer les champs du formulaire afin de pouvoir y accéder dans vos scripts (attribut name dans INPUT). Un clic sur le bouton Commander provoquera l'appel de la fonction VerifierCommande() qui retournera true si l'adresse est valide et que le nombre de personnes est correct, false sinon. Dans le cas d'un retour false le mail ne sera pas envoyé. aucune pour personnes aucun pour personnes aucun pour personnes Commander : aucune, couscous, choucroute, bouillabaisse : aucune, glace, tarte au citron, brownie. FPE 1 Un restaurant vous demande de réaliser un formulaire pour qu'un client puisse commander son repas à la carte par internet. Vous calculerez au fur et à mesure le tarif qui sera affiché lorsqu'un plat sera sélectionné. Si le tarif dépasse une certaine somme, le client aura droit à un dessert gratuit, un message d'alerte le préviendra. Lorsque la commande est prête, un clic sur le bouton Commander postera la commande au des listes de choix pour sélectionner une entrée, un plat, un dessert (prévoir dans " car il n'est pas obligatoire de prendre une entrée, un plat un champ pour donner le nombre de personnes pour chaque liste de choix (par exemple, 2 personnes peuvent prendre une entrée et une seule un dessert). un champ désactivé pour afficher le tarif (i.e. l'utilisateur ne peut pas entrer de données dedans, par contre votre script JavaScript pourra afficher les données dans le champ). N'oubliez pas de nommer les champs du formulaire afin de pouvoir y accéder dans vos scripts provoquera l'appel de la fonction VerifierCommande() qui retournera true si l'adresse est valide et que le nombre de personnes est correct, false sinon. Dans le cas d'un retour false le mail ne sera pas envoyé. personnes prix 0 personnes personnes Dev2 JavaScript FPE Prof Yousef Farhaoui 2 Étape 2 : Gestion du nombre de personnes Par défaut, le nombre de personnes est à 0 lorsque l'item aucun est sélectionné dans la liste de choix. S'il y a 0 et qu'un plat est sélectionné il passe à 1, sinon le nombre de personnes reste inchangé. Étape 3 : calcul du prix du repas Calculez le prix du repas au fur et à mesure de la commande. Lorsqu'un plat ou une entrée ou un dessert est sélectionné affichez le nouveau prix. Vous devez tester le nombre de personnes pour calculer le prix afin d'éviter de faire des multiplications avec des données non valides. Étape 4 : vérification des données Nombre de personnes Il doit être compris entre 0 et une borne supérieure que vous fixerez. Adresse Il faut vérifier si l'adresse est remplie et valide. Pour cela, créez une fonction AdresseValide(chaine) qui teste si la chaîne passée en paramètre est valide. La fonction teste : • si le nombre de caractères de la chaîne est non nul ; • si la chaîne contient un code postal suivi d'une ville Cette fonction retourne false s'il y a un problème, true sinon. En cas de problème elle affiche un message d'alerte. Commande Il est possible de ne pas prendre de dessert, mais on ne peut pas passer une commande si on ne prend ni entrée, ni plat, ni dessert. Étape 5 : envoyer le mail Lorsque vous cliquez sur le bouton commander la commande est envoyée au restaurant, à condition que les champs soient remplis correctement. uploads/Industriel/ devoir-2-javascript 1 .pdf
Documents similaires










-
101
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Fev 28, 2022
- Catégorie Industry / Industr...
- Langue French
- Taille du fichier 0.1493MB