Projet : Gestion Commercial : Outils : ASPnet SQLServer JQuery Bootstra
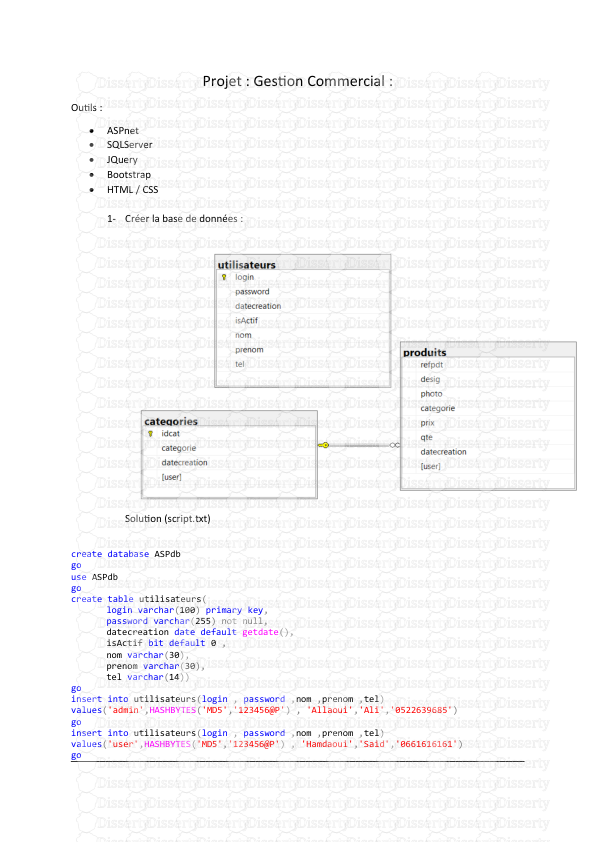
Projet : Gestion Commercial : Outils : ASPnet SQLServer JQuery Bootstrap HTML / CSS 1- Créer la base de données : Solution (script.txt) create database ASPdb go use ASPdb go create table utilisateurs( login varchar(100) primary key, password varchar(255) not null, datecreation date default getdate(), isActif bit default 0 , nom varchar(30), prenom varchar(30), tel varchar(14)) go insert into utilisateurs(login , password ,nom ,prenom ,tel) values('admin',HASHBYTES('MD5','123456@P') , 'Allaoui','Ali','0522639685') go insert into utilisateurs(login , password ,nom ,prenom ,tel) values('user',HASHBYTES('MD5','123456@P') , 'Hamdaoui','Said','0661616161') go select * from utilisateurs go update utilisateurs set isActif=1 where login='admin' go create proc PS_Login @login varchar(100), @pass varchar(100) as begin declare @etat int declare @x int select @x = COUNT(*) from utilisateurs where login = @login and password=HASHBYTES('MD5',@pass) if(@x=0) set @etat = -1 else begin select @x = COUNT(*) from utilisateurs where login = @login and isActif=1 if(@x=0) set @etat = 0 else set @etat = 1 end select @etat end go create table categories( idcat int primary key identity , categorie varchar(100), datecreation date default getdate(), [user] varchar(100) ) go insert into categories(categorie,[user]) values('Electronique','admin') insert into categories(categorie,[user]) values('Beaute','admin') go create table produits( refpdt varchar(100), desig varchar(max), photo varchar(800), categorie int foreign key references categories(idcat), prix money, qte int, datecreation date default getdate(), [user] varchar(100) ) go insert into produits(refpdt,desig,photo,categorie,prix,qte) values ('P001','SAMSUNG Note 20','images/p001.png',1,14250,10) insert into produits(refpdt,desig,photo,categorie,prix,qte) values ('P002','SAMSUNG S20 Ultra','images/p002.png',1,12600,5) insert into produits(refpdt,desig,photo,categorie,prix,qte) values ('P003','iphone X','images/p003.png',1,9800,7) 2- Créer un projet ASPnet vide 3- Ajouter le fichier : Etape 2 : Ce fichier contient 5 Déclencheurs ce sont de méthodes exécutées automatiquement : void Session_Start(object sender, EventArgs e) { // Code qui s’exécute lorsqu’une nouvelle session démarre //Créer une variable de session dont la clé est login Session["login"] = null; } void Session_End(object sender, EventArgs e) { // Code qui s’exécute lorsqu’une session se termine. // Remarque : l'événement Session_End est déclenché uniquement lorsque le mode sessionstate // a la valeur InProc dans le fichier Web.config. Si le mode de session a la valeur StateServer // ou SQLServer, l’événement n’est pas déclenché. Session["login"] = null; } 4- Copié les dossiers CSS, JS et Images dans le dossier de votre site Web - Dossier CSS contient le framework (bootstrap) - Dossier JS contient le scripts bootstrap et JQuery - Dossier Images les images produits ainsi le logo 5- Ajouter les chaines de connexion , dans le fichier web.config <connectionStrings> <add connectionString="server=(local);database=ASPdb;integrated security=true" name="str"/> </connectionStrings> 6- Créer la page login.aspx : 7- Intégrer le bootstrap : <link rel="stylesheet" href="css/bootstrap.min.css" /> 8- Créer le formulaire d’authentification : <div class="container"> <div class="row"> <div class="col-12"><h3>Se connecter</h3></div> </div> <div class="row"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <label for="Tlogin">Login</label> <asp:TextBox ID="Tlogin" runat="server" required class="form- control"></asp:TextBox> </div> </div> <div class="row"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <label for="pass">Mot de pase</label> <asp:TextBox ID="pass" runat="server" required class="form- control" TextMode="Password"></asp:TextBox> </div> </div> <div class="row"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <asp:Label ID="lmsg" runat="server" Text=""></asp:Label> </div> </div> <div class="row espace"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <asp:Button ID="Button1" class="btn btn-outline-primary form- control" runat="server" Text="Se connecter" OnClick="Button1_Click" /> </div> </div> </div> 9- Code Complet de la page login.aspx <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Login</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> .espace { margin-top:10px; } h3 { text-align:center; } </style> </head> <body> <form id="form1" runat="server"> <div class="container"> <div class="row"> <div class="col-12"><h3>Se connecter</h3></div> </div> <div class="row"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <label for="Tlogin">Login</label> <asp:TextBox ID="Tlogin" runat="server" required class="form-control"></asp:TextBox> </div> </div> <div class="row"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <label for="pass">Mot de pase</label> <asp:TextBox ID="pass" runat="server" required class="form- control" TextMode="Password"></asp:TextBox> </div> </div> <div class="row"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <asp:Label ID="lmsg" runat="server" Text=""></asp:Label> </div> </div> <div class="row espace"> <div class="offset-lg-3 col-lg-6 col-md-12 col-xs-12"> <asp:Button ID="Button1" class="btn btn-outline-primary form-control" runat="server" Text="Se connecter" /> </div> </div> </div> </form> </body> </html> Change le navigateur par défaut : Résultat : 10- Ajouter le code bihind du bouton se connecter : Ajouter les deux bibliothèques : Créer un objet de connexion : SqlConnection cnx = new SqlConnection(ConfigurationManager.ConnectionStrings["str"].ConnectionString); Dans le méthode « load » , essayer d’ouvrir la connexion : protected void Page_Load(object sender, EventArgs e) { try { cnx.Open(); } catch(SqlException ex) { Response.Redirect("404.aspx?code=1"); } } Au niveau base de données, Créer la procédure stockée : CREATE proc PS_Login @login varchar(100), @pass varchar(100) as begin declare @etat int declare @x int select @x = COUNT(*) from utilisateurs where login = @login and password=HASHBYTES('MD5',@pass) if(@x=0) set @etat = -1 else begin select @x = COUNT(*) from utilisateurs where login = @login and isActif=1 if(@x=0) set @etat = 0 else set @etat = 1 end select @etat end Dans l’action se connecter : SqlCommand cmd = new SqlCommand("PS_Login", cnx); //Préparer une commande permettant d'executer une procedure stockée cmd.CommandType = CommandType.StoredProcedure; //Préciser le type de commande (procedure stockée) //Ajouter les deux parametres cmd.Parameters.AddWithValue("@login", Tlogin.Text); cmd.Parameters.AddWithValue("@pass", pass.Text); //ExecuteScalar ==> permettant de donner une seule valeur(etat) int nb = int.Parse(cmd.ExecuteScalar().ToString()); switch (nb) { case 1: //dans la variable de la session ajouter l'utilisateur connecté Session["login"] = Tlogin.Text; //aller a la page index.aspx Response.Redirect("index.aspx"); break; case 0: //si le compte est désactivé==> afficher un message lmsg.ForeColor = Color.Red; lmsg.Text = "Votre compte est desactivé, Veuillez contacter votre admin!"; break; case -1: //si le compte n'existe pas==> afficher un message lmsg.ForeColor = Color.Red; lmsg.Text = "Login et/ou mot de passe invalide!"; break; } Cas 1 : (compte et/ou mot de passe invalide ! ) Cas 2 : (utilisateur désactivé) [login user , le mot de passe 123456@P) Cas 3 : (utilisateur actif) [login admin , le mot de passe 123456@P) 11- Créer une page « MasterPage » MasterPage : Une master page est en fait une page qui va contenir des éléments s'affichant de la même manière sur une partie ou sur la totalité de votre site, et aussi des éléments variant suivant chaque page du site (contacts, news, téléchargements…). Une master page va en fait être composée de la partie commune de l'interface pour un ensemble donné de pages. Avec ASP.Net 1.1 nous étions souvent obligés de faire un simple copier/coller de certains éléments comme des menus, des logos ou autre bannière sur chaque page, ici les master pages vont vous autoriser à déterminer des zones « fixes », une sorte de squelette commun de page, et des zones de contenu qui vont être différentes selon la page, zones qui seront délimitées par des ContentPlaceHolder. Les éléments de la master page seront ainsi créés et disposés dans une page qui portera l'extension .master, ensuite les pages de contenu (content pages) viendront compléter les zones dites de contenu (délimitées par des composants ContentPlaceHolder) sur cette même master page. Etape 2 : Dans notre page master , Ajouter les frameworks (bootsrap, Jquery ; …..) Etape 2 : Ajouter un menu et logo : <div class="container"> <div class="row"> <div class="col-2"> <img src="images/logo.jpg" class="logo" /> </div> <div class="col-10"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.aspx">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="produits.aspx">Gestion produits</a> </li> <li class="nav-item"> <a class="nav-link" href="commandes.aspx">Gestion commandes</a> </li> <li class="nav-item"> <a class="nav-link" href="facturations.aspx">Gestion de facturation</a> </li> <li class="nav-item"> <a class="nav-link" href="logout.aspx">Se déconnecter</a> </li> </ul> </div> </nav> </div> </div> Code complet de la page (Master) <!DOCTYPE html> <html> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <asp:ContentPlaceHolder id="head" runat="server"> </asp:ContentPlaceHolder> <style> .logo { width:80px; height:80px; } .img_produit { width:80px; height:80px; } </style> <link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font- awesome.min.css"> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <form id="form1" runat="server"> <div class="container"> <div class="row"> <div class="col-2"> <img src="images/logo.jpg" class="logo" /> </div> <div class="col-10"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.aspx">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="produits.aspx">Gestion produits</a> </li> <li class="nav-item"> <a class="nav-link" href="commandes.aspx">Gestion commandes</a> </li> <li class="nav-item"> <a class="nav-link" href="facturations.aspx">Gestion de facturation</a> </li> <li class="nav-item"> <a class="nav-link" href="logout.aspx">Se déconnecter</a> </li> </ul> </div> </nav> </div> </div> <div class="row"> <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> <div class="row"> </div> </div> </form> </body> </html> 12- Créer la page index.aspx 13- Créer la page produits.aspx (de même façon) Ajouter le code suivant : <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <div class="container"> <div class="row"> <button type="button" id="AjouterProduit" class="btn btn-outline-warning">Nouveau Produit</button> </div> <div class="row"> <asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder> </div> </div> </asp:Content> Afficher le code : Dans la page produits.aspx , Ajouter : using System.Configuration; using System.Data; using System.Data.SqlClient; Ajouter un objet de connexion SqlConnection cnx = new SqlConnection(ConfigurationManager.ConnectionStrings["str"].ConnectionString); Créer une méthode permettant de charger les produits d’une grille HTML void charger() { //Effacer le placeHolder PlaceHolder1.Controls.Clear(); SqlCommand cmd = new SqlCommand("select * from produits", cnx); SqlDataReader dr = cmd.ExecuteReader(); //Créer une table HTML String ch = "<table class='table table-boredered'><tr><th>Réference</th>"; ch += "<th>Désigination</th><th>Catégorie</th><th>Prix</th><th>Qte</th>"; ch += "<th>Date Création</th><th>Photo</th><th>Actions</th></tr>"; while (dr.Read()) { ch += "<tr>"; ch += "<td>"+ dr[0].ToString() + "</td>"; ch += "<td>" + dr[1].ToString() + "</td>"; ch += "<td>" + dr[3].ToString() + "</td>"; ch += "<td>" + dr[4].ToString() + "</td>"; ch += "<td>" + dr[5].ToString() + "</td>"; ch += "<td>" + Convert.ToDateTime(dr[6].ToString()).ToShortDateString() + "</td>"; ch += "<td><img src='" + dr[2].ToString() + "' class='img_produit' /></td>"; uploads/Marketing/ projet-apsnet 1 .pdf
Documents similaires










-
96
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Jul 08, 2021
- Catégorie Marketing
- Langue French
- Taille du fichier 0.6097MB