Cours Macromedia Flash MX Copyright : lycée secondaire OKBA 'KAIROUAN'lll Cour
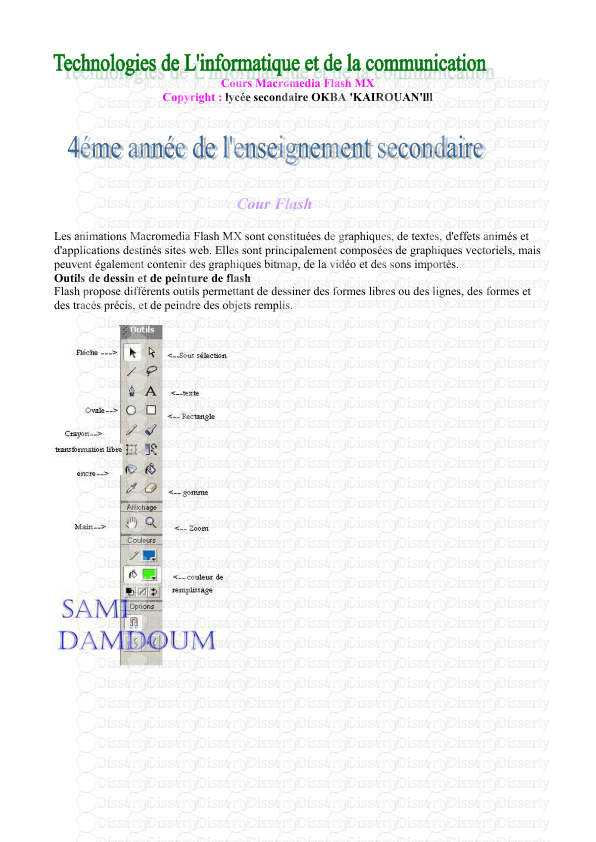
Cours Macromedia Flash MX Copyright : lycée secondaire OKBA 'KAIROUAN'lll Cour Flash Les animations Macromedia Flash MX sont constituées de graphiques, de textes, d'effets animés et d'applications destinés sites web. Elles sont principalement composées de graphiques vectoriels, mais peuvent également contenir des graphiques bitmap, de la vidéo et des sons importés. Outils de dessin et de peinture de flash Flash propose différents outils permettant de dessiner des formes libres ou des lignes, des formes et des tracés précis, et de peindre des objets remplis. Pour dessiner des ligne et des formes libres, vous devez utiliser l'outil Crayon , qui se manie pratiquement comme un crayon normal. Consultez Dessin avec l'outil Crayon. Pour dessiner des tracés précis formés de lignes droites ou de courbes, vous devez utiliser l'outil plume. Consultez Utilisation de l'outil Plume. Pour dessiner des formes géométriques simples, vous utilisez les outils ligne, Ovale et Rectangle. Consultez Dessin de lignes droites, d'ovales et rectangles. Pour dessiner des traits ressemblant à des coups de pinceau, vous utilisez l'outil pinceau. Consultez Utilisation de l'outil Pinceau. Utilisation des commandes de couleur de trait et de remplissage dans la boîte à outils Les commandes de couleur de trait et de remplissage de la boite à outils vous permettent de sélectionner une couleur de trait unie ou une couleur de remplissage unie ou dégradée, de changer les couleurs de trait et de remplissage, ou de sélectionner les couleur par défaut (trait noir et remplissage blanc). Les couleurs de trait et de remplissage peuvent être utilisées pour les objets ovales et rectangles (formes). Seules les couleurs de remplissage peuvent être utilisées pour les objets texte et les coups de pinceau. Seules les couleurs de trait peuvent être utilisées pour les lignes tracées avec les outils ligne, Plume et Crayon. Pour créer une interpolation de mouvement 1. cliquez sur le nom d'un calque pour en faire le calque courant, puis sélectionnez une image- clé vide dans le calque dans lequel vous voulez démarrer l'animation. 2. pour créer la première image de l'interpolation d mouvement, effectuez l'une des opérations suivantes : créez un objet graphique avec l'outil plume, ovale, rectangle, crayon ou pinceau, puis convertissez-le en symbole. Pour plus d'informations sur la conversion d'objet en symboles, créez une occurrence, un groupe ou un bloc de texte sur la scène. Faites glisser une occurrence de symbole depuis de panneau Bibliothèque. 3. Créez une seconde image-clé dans laquelle l'animation doit se terminer, puis sélectionnez l'image de fin (juste à gauche de la seconde image-clé dans le scénario). 4. Effectuez une des opérations suivantes pour modifier l'occurrence, le groupe ou le bloc de texte de l'image de fin : Déplacez l'élément vers un nouvel emplacement. Modifiez la taille, la rotation ou l'inclination de l'élément. Modifiez la couleur de l'élément (occurrence ou bloc de texte uniquement). RQ {pour interpole la couleur d'élément autres que des occurrences ou blocs de texte, vous utilisez l'interpolation des forme. Consultez Interpolation de forme.} 5. Si l'inspecteur des propriétés n'est pas visible, choisissez fenêtre > Propriétés. 6. Double-clique sur l'image du début dans le scénario. 7. Sélectionnez mouvement dans le menu déroulant Interpolation de l'inspecteur des propriétés. 8. Si vous avez modifié la taille de l'élément à l'étape 4, sélectionnez Redimensionner pour interpoler la taille de l'élément sélectionné. 9. faites glissez la flèche en regard de l'option Accélération ou entrez une valeur pour ajuster le taux de modification entre les images interpolées : RQ {par défaut, le taux de modification entre les images interpolées est constant. L'option Accélération permet de donner un aspect naturel d'accélération en ajustant progressivement le taux de modification.} 10. pour faire pivoter l'élément sélectionner au cours de l'interpolation, sélectionnez une option dans le menu faire pivoter : Sélectionnez Aucun (valeur par défaut) pour empêcher la rotation. Sélectionnez Auto pour faire l'objet une fois dans la direction nécessitant le moindre mouvement. Sélectionnez Vers la droite ou vers la gauche pour faire pivoter l'objet comme indiqué, puis entrez le nombre de" rotations. Pour créer interpolation avec guide de mouvement 1. créez une séquence d'animation d'interpolation de mouvement, tel que décrit dans interpolation d'occurrence, de groupes et de textes. 2. Effectuez l'une des opérations suivantes : Sélectionnez le calque contenant l'animation et choisissez Insertion > Guide de mouvement. Cliquez du bouton droit (windows) ou en appuyant sur Contrôle (Macintosh) sur le calque contenant l'animation et choisissez Ajouter un guide de mouvement. Flash crée un calque au-dessus du calque sélectionné avec une icône de guide de mouvement à gauche du nom du calque. 3.dans le claque du guide, Utilisez l'outil Plume, Crayon, Ligne, Cercle, Rectangle ou Pinceau pour tracer la trajectoire souhaitée. 3. Dans le calque sur lequel se fera l'animation (voiture), Accrochez le centre au début de la ligne dans la première image et à la fin de la ligne dans la dernière image. 4. Pour masquer le calque de guide de mouvement et la ligne de sorte que seul le mouvement de l'objet soit visible lorsque vous travaillez, cliquez sur la colonne d'affichage du calque de guide de mouvement. Le groupe ou symbole suit la trajectoire de mouvement lorsque vous exécuter l'animation. Pour interpoler un forme 1. cliquez sur le nom d'un calque pour en faire le calque, puis créez ou sélectionnez une image- clé dans laquelle vous voulez démarrer l'animation. 2. créez ou placez le contenu de la première image de la séquence. ( des formes uniquement) 3. Dans l'axe du temps, insérer une image clé vide ou image clé : tu peux soit créer une autre forme (dans le cas d'une image clé vide) ou modifier la forme et la couleur de l'image clé. 4. choisissez Fenêtre > Propriétés. 5. dans l'inspecteur des propriétés, sélectionnez Forme dans le menu déroulant Interpolation. 6. Faites glisser la flèche en regard de l'option Accélération ou entrez une valeur pour ajouter le taux de modification entre les images interpolées. Pour créer une animation par image 1. cliquez sur le nom d'un calque pour en faire le calque courant, puis sélectionnez une image dans le calque dans lequel vous voulez démarrer l'animation. 2. Si l'image n'est pas encore une image-clé, choisissez Insertion > Image-clé pour qu'elle le devienne. 3. Créez le contenu de la première image de la séquence. Vous pouvez utiliser les outils de dessin, coller des graphiques depuis le presse-papiers ou importer un fichier. 4. cliquez sur l'image suivante à droite sur la même ligne et choisissez Insertion > Image-clé ou cliquez du bouton droit et choisissez Insérer une image-clé dans le menu contextuel. 5. Modifiez le contenu de cette image sur la scène pour développer la prochaine incrémentation de l'animation. 6. Pour terminer la séquence d'animation image par image, répétez les étapes 4 et 5 jusqu'à ce le mouvement souhaité soit créé. 7. Pour tester la séquence d'animation, choisissez contrôle > Lire ou cliquez sur le bouton lire du contrôleur. Notion de symbole Un symbole est un graphique, un bouton ou un clip que vous créez une seule fois dans Macromedia Flash MX et que vous pouvez réutiliser dans votre animation ou dans d'autres animations. Tout symbole que vous créez devient automatiquement un élément de la bibliothèque du document courant. Une occurrence est une copie d'un symbole situé sur la scène ou imbriqué dans un autre symbole. Une occurrence peut avoir une couleur et une taille. Utilisez des symboles graphique pour les images statiques et pour créer des éléments réutilisables liés au scénario de l'animation principale. Les symboles graphiques fonctionnent de manière synchronisée avec le scénario de l'animation. Utilisez des symboles de bouton pour créer dans l'animation des boutons interactifs qui réagissent aux clics de la souris, à un survol ou à d'autres actions. vous définissez les graphiques associés aux différents états de bouton, puis affectez des actions à une occurrence de bouton. Utilisez des symboles de clip pour créer des éléments réutilisables d'une animation. Les clips possèdent leur propre scénario, qui est lu indépendamment du scénario de l'animation principale. Le langage ActionScript ActionScript, le langage de programmation de Macromedia Flash MX, vous permet de créer une animation dont le comportement correspondra à vos attentes. Utilisation du panneau Actions Pour ajouter une action à un document Flash, vous devez l'associer à un bouton, un clip ou une image dans le scénario. Le panneau Actions vous permet de sélectionner des actions, de les manipuler par glisser déposer, de les réorganiser ou de les supprimer. Vous pouvez utiliser le panneau Actions dans deux modes différents : normal et expert. En mode normal, vous r rédigez des actions en complétant des champs de texte de paramètres. En mode expert, vous pouvez rédiger et modifier des actions directement dans la panneau Actions, de la même façon que vous pourriez le faire avec un éditeur de texte. Pou afficher le panneau Actions, effectuez l'une des opération suivantes : choisissez Fenêtre >Actions. Appuyez sur la touche F2. Pour activer le panneau Actions : Sélectionnez une occurrence d'un bouton, d'un clip ou d'une image. uploads/s3/ cours-flash1 1 .pdf
Documents similaires










-
40
-
0
-
0
Licence et utilisation
Gratuit pour un usage personnel Attribution requise- Détails
- Publié le Oct 13, 2022
- Catégorie Creative Arts / Ar...
- Langue French
- Taille du fichier 0.3611MB